

д. 19, стр. 1, БЦ Омега Плаза


Задача: Разработать максимально простой, понятный и удобный сайт, объединяющий все три направления.
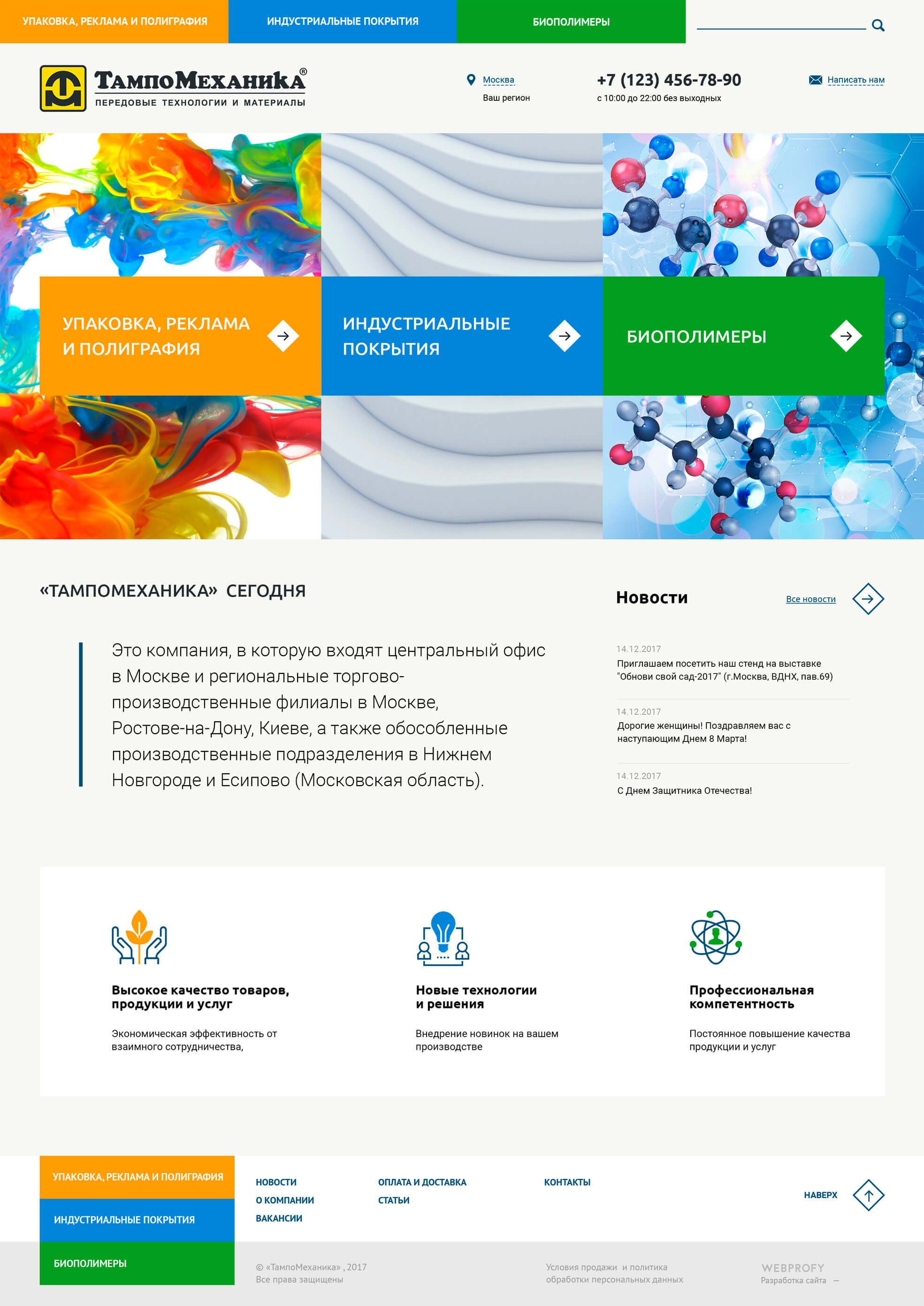
Бренд «Тампомеханика» объединяет три направления бизнеса:
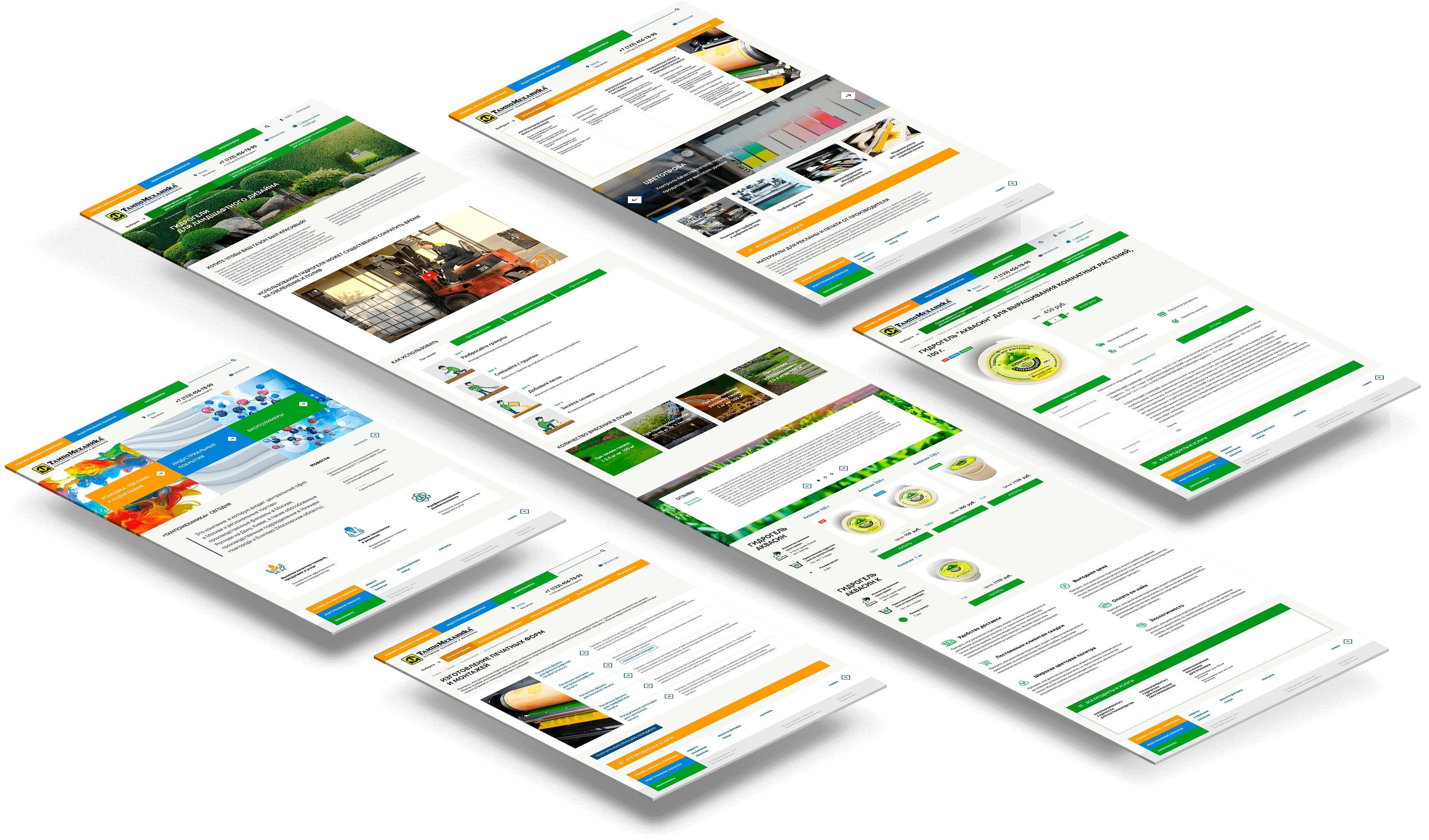
Компании требовался максимально простой, понятный и удобный сайт, объединяющий все три направления. Чтобы привлечь новых клиентов, сайт должен быть SEO-эффективным, и чтобы посетитель мог быстро сориентироваться в очень сложной структуре продуктов.

SEO-требования к будущему сайту нам передал партнер — компания iMedia. В рамках предпроектного обследования дизайнер встречался с клиентом, где они вместе спроектировали структуру сайта, внешний вид каждого типа страниц и, следуя логике бизнес процессов, подачу информации о продуктах. В результате ППО мы сформировали полноценный прототип сайта.
Чтобы представить клиенту структуру, переходы и карточки товара, мы собрали черно-белый интерактивный сайт, без дизайна, но с полноценным функционалом. Мы настроили все инфоблоки и подготовились к заливке данных.
Все продуктовые разделы и карточки товаров заливаются из одного большого excel-файла, который мы назвали «контент-планом». Для этого клиента мы подготовили 4 контент плана. В самом объемном было 76 столбцов со свойствами товаров. В результате заливки контент-планов на сайте из заполненных ячеек автоматически сформировались карточки товаров. Причем в зависимости от заполненных ячеек разделы и виды карточек приобрели различный вид и структуру.
Мы научили клиента переносить описание продуктов в контент-план. Если он решит поменять продуктовую линейку, ему достаточно обновить контент-план и импортировать его на сайт.
В качестве референса клиент указал сайт «Сбербанка», поэтому перед дизайнером стояла нетривиальная задача: показать сложную продуктовую линейку при помощи самых простых и лаконичных визуальных средств. Кроме того, клиент проявил большое внимание ко всем иллюстрациям.

Верстку и программирование выполняла профессиональная команда. Реализован весь утвержденный функционал.
У каждого нашего проекта четыре уровня тестирования: тестировщик, менеджер проекта, дизайнер и тимлид. На этом проекте был еще и пятый — отдел маркетинга, который особенно придирчиво проверял юзабилити сайта. И это дополнительно к обязательным чеклистам, в которых суммарно больше трехсот пунктов. По нашим тестам все работает отлично.
Этап 7. Выкладывание «на боевой»Так как все сайты мы создаем на Битрикс, для этого проекта нам нужен был не просто хостинг, а хостинг, рекомендованный Битрикс. Мы рекомендовали клиенту проверенный хостинг, на котором и будет работать обновленный сайт «Тампомеханики».