
д. 19, стр. 1, БЦ Омега Плаза


Задача: разработать информационный портал о Гепатите C.
Проект hepatitc. ru был разработан для ознакомления пользователей с особенностями вируса Гепатита C и возможностями, существующими для людей, у которых удалось диагностировать данное заболевание.
Сайт представляет собой обширный информационный портал, разделённый на две части — общедоступную информацию и информацию, предназначенную для врачей-специалистов. Дизайн-концепция выполнена в фирменных цветах и содержит в себе все необходимые навигационные блоки (включая три уровня иерархии разделов). Информация преподносится в доступном виде, сочетая текст и графику, информация проиллюстрирована стильной инфографикой, адаптированной под концепцию, и видеороликами по теме.
Для размещения информации предусмотрены несколько способов компоновки, которые позволяют разбивать научные данные на удобочитаемые блоки. Для специалистов предусмотрены анонсы конференций и вебинаров, для обычных пользователей — словарь и подбор клиники в зависимости от местоположения.


При разработке сайта перед нами была поставлена задача просто и доходчиво рассказать о распространённом заболевании Гепатит С и дать некоторую полезную информацию для врачей-специалистов. Особое внимание уделили дизайну и визуальному представлению информации, так как контент плохо воспринимается в «голом» текстовом виде.
В качестве референсов были предложены сайты Volvocars и пара ресурсов LookatMedia — Lookatme и The Village. Сайт бренда Volvo понравился заказчику эффектом «погружения», крупными изображениями и общим впечатлением «дороговизны» проекта. Информационные ресурсы LookatMedia привлекли подачей информации — «чистотой» представления в контент-области, простой и классной инфографикой.
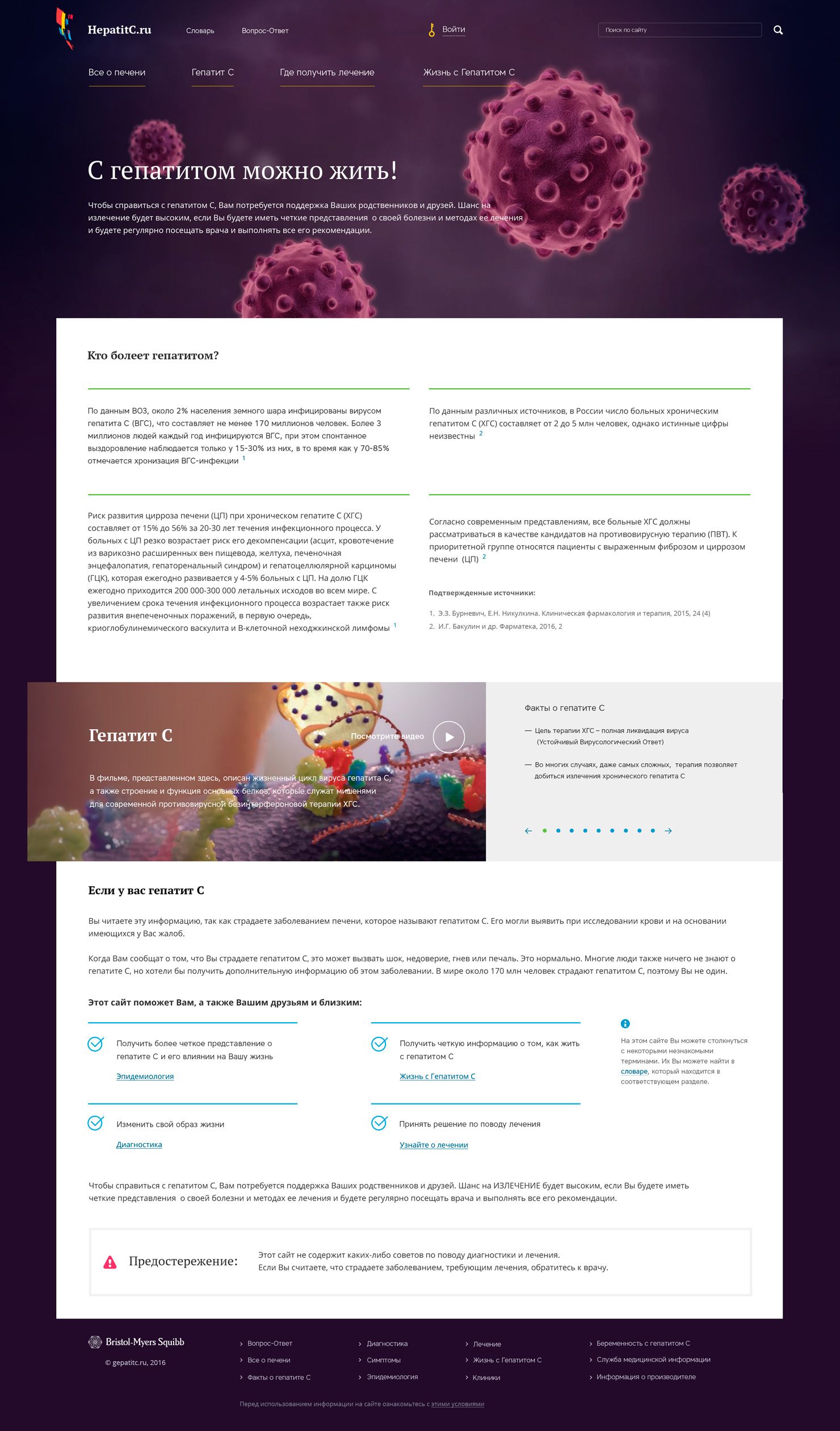
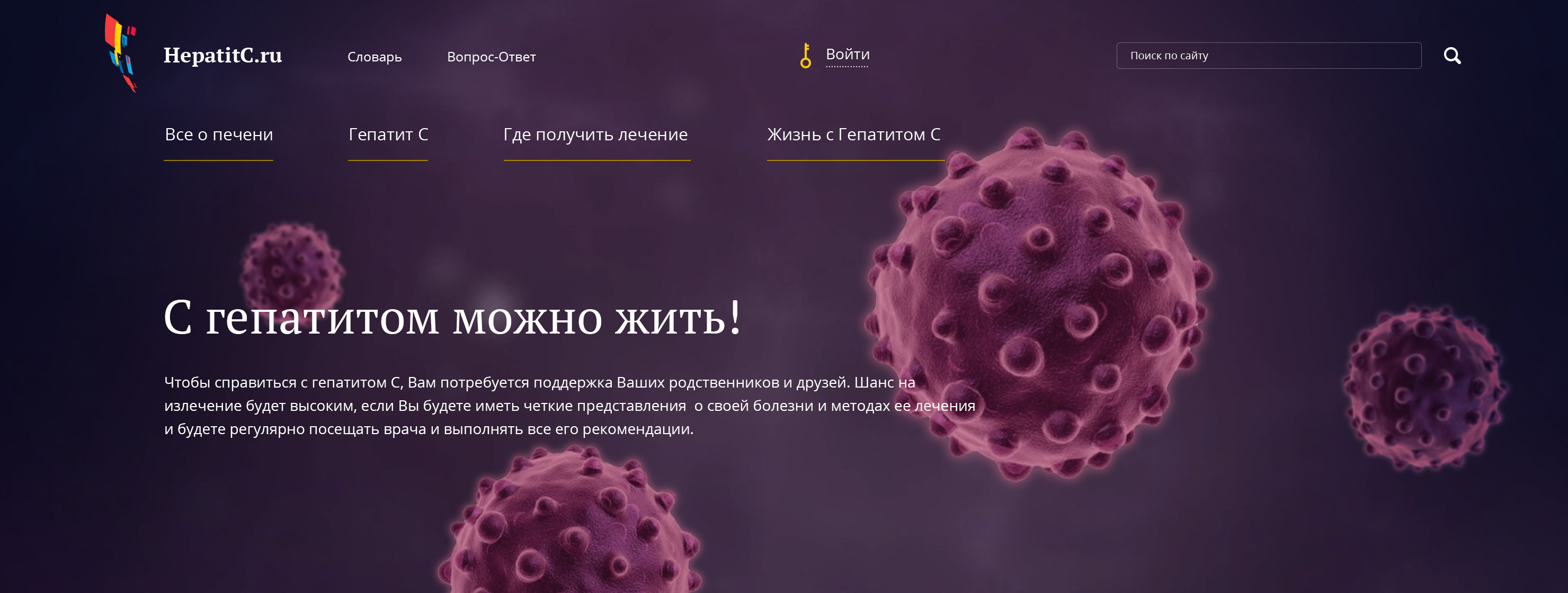
В итоге выбрали концепцию — белый фон для контент-области, поддерживающий образ научной документации. Фон («обложка» сайта) — кадры из предоставленного видео, переходящие в спокойный цвет. Это оформление подложки визуально связывает разные разделы, а тёмный цвет фона позволяет отдохнуть глазам при чтении большого объёма текстовой информации, на которую рассчитан сайт. Для главной страницы решили добавить немного анимации — плавающие «бациллы» развлекают посетителя, да и верстальщикам не помешало немного развлечься.

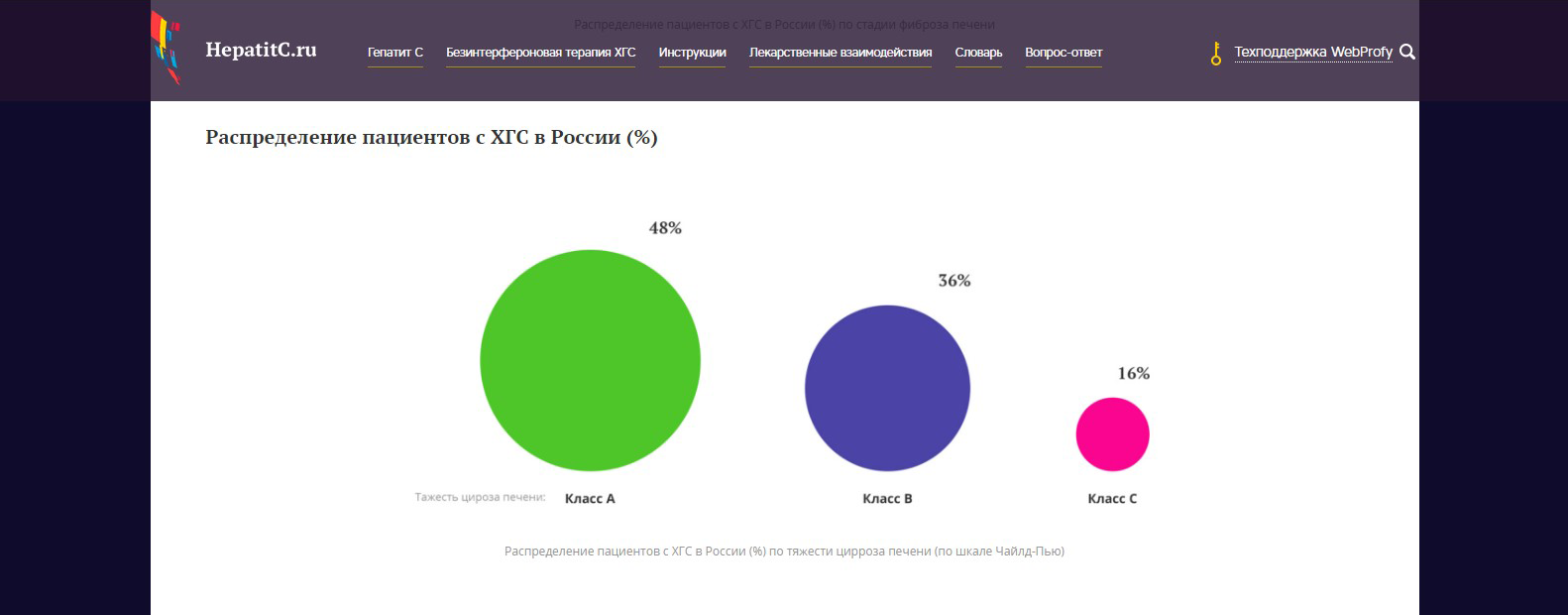
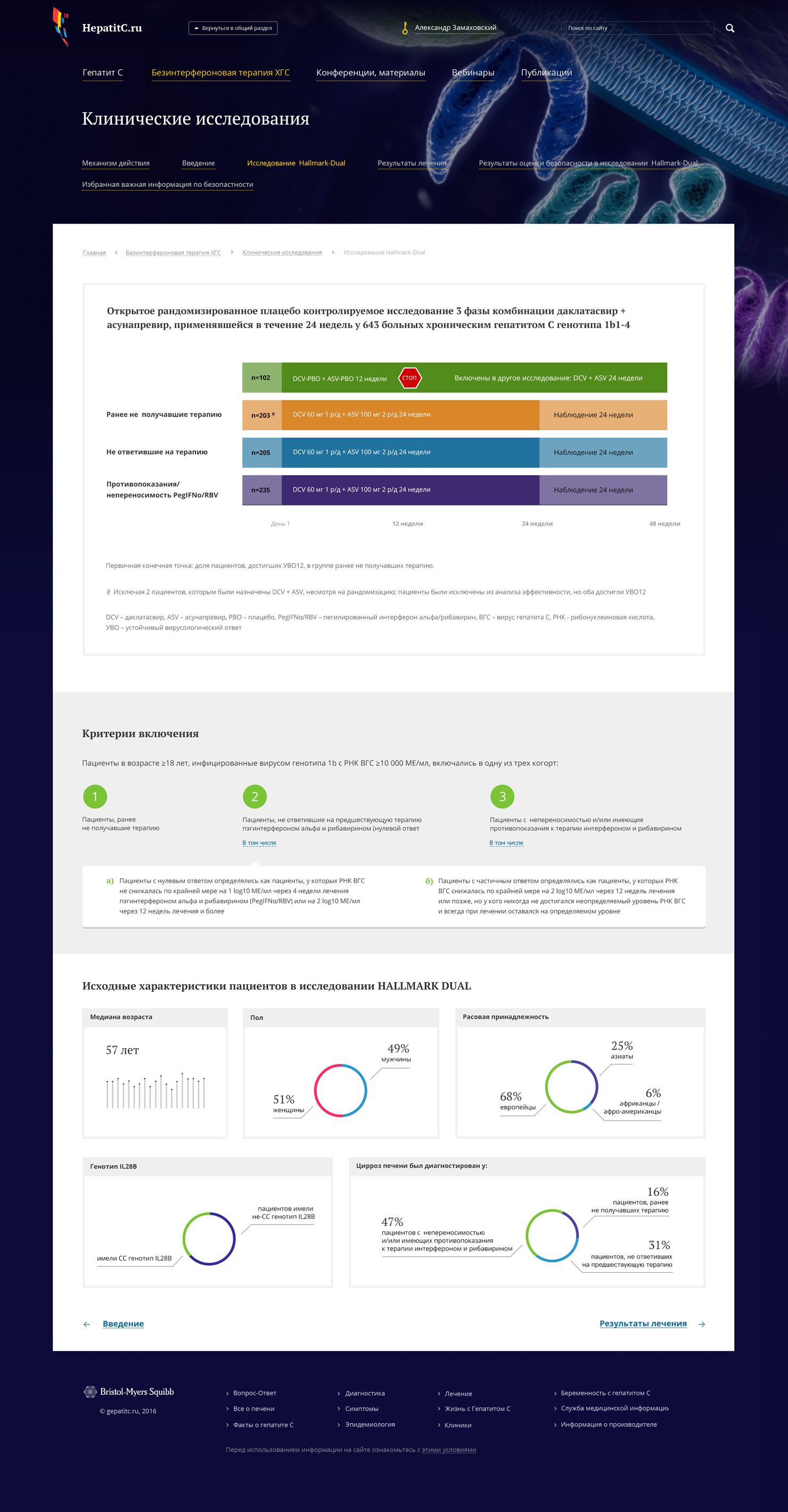
Для того, чтобы представление текста не было скучным, пришлось проделать большую работу по отрисовке фирменной инфографики, в том числе адаптацию существующего в полиграфических материалах стиля под наш дизайн. Для разных изобразительных нужд были придуманы изящные круговые диаграммы, цветовая разметка блоков, таблицы и фирменные чарты.

В первой зоне видимости решили расположить приоритетную информацию — поиск, основное меню разделов, информацию по авторизации, интересные факты, привлекающие внимание пользователя и помогающие остановить прокрутку страницы. Для разделения на логические части довольно большого светлого блока текста на главной странице использовали блок с видео, оформленный дополнительным фоном и «выдвинутый» из стандартной ширины. Это привлекает к видео дополнительное внимание и повышает вероятность его просмотра.

Так как просмотр сайта предполагает довольно долгую прокрутку вниз, решили облегчить навигацию пользователю — добавили пристыковку главного меню к верхнему краю экрана, а также добавили контролы для переключения между страницами одного подраздела внизу страницы, так как материалы связаны по смыслу последовательно.